Webdesign trendek, amelyeket érdemes ismerned 2019-ben
A webdesign trendek folyamatosan jönnek és mennek, éppen ezért nem árt mindig tisztában lennünk az aktuális újdonságokkal. Ha megnyitunk egy weboldalt, azonnal láthatjuk a stílusából, hogy nagyjából melyik évben készíthették és ha nagyon régi, elavult elemeket és designt tartalmaz, akkor sokkal nagyobb eséllyel mondjuk rá azt, hogy “köszönjük szépen, inkább keresek egy másikat”. Szerinted nem így van? Akkor emlékezz csak a pillanatra, amikor átláthatatlan linkgyűjtő oldalakon vagy kesze-kusza weboldalakon próbáltál szakembert szerezni lakásfelújításkor. ;) Egy szolgáltatás/termék/vállalkozás weboldala az alkalmazott webdesign tükrében azt is sugallja, hogy mikor foglalkoztak vele utoljára és mennyi időt, energiát fektetnek bele az innovációkba. Éppen ezért összegyűjtöttük a 2019-es évre jellemző trendeket, amelyek nem csak mutatósak, de jelentős mértékben növelhetik is a konverziókat az oldalunkon.
Betűtípusok
A Serifek újra felfedezése
A régimódi, kifinomultságot keltő betűkészletek ismét divatba jönnek. Mivel a díszesebb betűtípusok közzé tartoznak, a klasszikus hangulat mellett játékosságot, pajkosságot is sugároznak. A Serifeket használjuk olyan szövegeinkhez, amelyek nagyobb méretűek és több figyelmet igényelnek, mint például a címek és a fejlécek. A törzsszövegek olvashatósága érdekében viszont mellőzük őket, használjunk inkább Sans-Serifeket.

Forrás: https://www.humaaans.com/
Dinamikus tipográfiák
A dinamikus tipográfiáknak jelentős szerepe van egy weboldal reszponzivitásában is. Ráadásul ezek mind további tartózkodásra ösztönzik az oldalunkra érkezőket, sok esetben ugyanis időt töltünk el a bennük való gyönyörködéssel és azzal, hogy pusztán csak figyeljük a változásokat. Legyen szó animált tipográfiákról, változó betűméretekről vagy dinamikus szövegcseréről, a legfontosabb dolog amire fókuszálnunk kell az alkalmazásuk során, az érzés, amelyet közvetítenek; fontos, hogy személyre szabottak legyenek és ne keltsenek olyan benyomást, hogy semmi értelme annak, hogy ott vannak.
Képek és videók újragondolása a webdesign trendek esetében
Slider helyett hero image
Az oldalra csúszó, változó tartalmakat megjelenítő slider helyett az új webdesign trendek a statikus, de annál látványosabb, mindig az aktuális kampányhoz igazodó ún. “hero image”-t részesítik előnyben. Például egy karrierportál fejlesztés esetében ez jellemzően egy, a képen vagy közvetlenül azalatt elhelyezett keresővel párosul, ahol egyszerű kulcsszavak és/vagy lokáció alapján lehet keresni a nyitott pozíciókra.
Egyedi illusztrációk
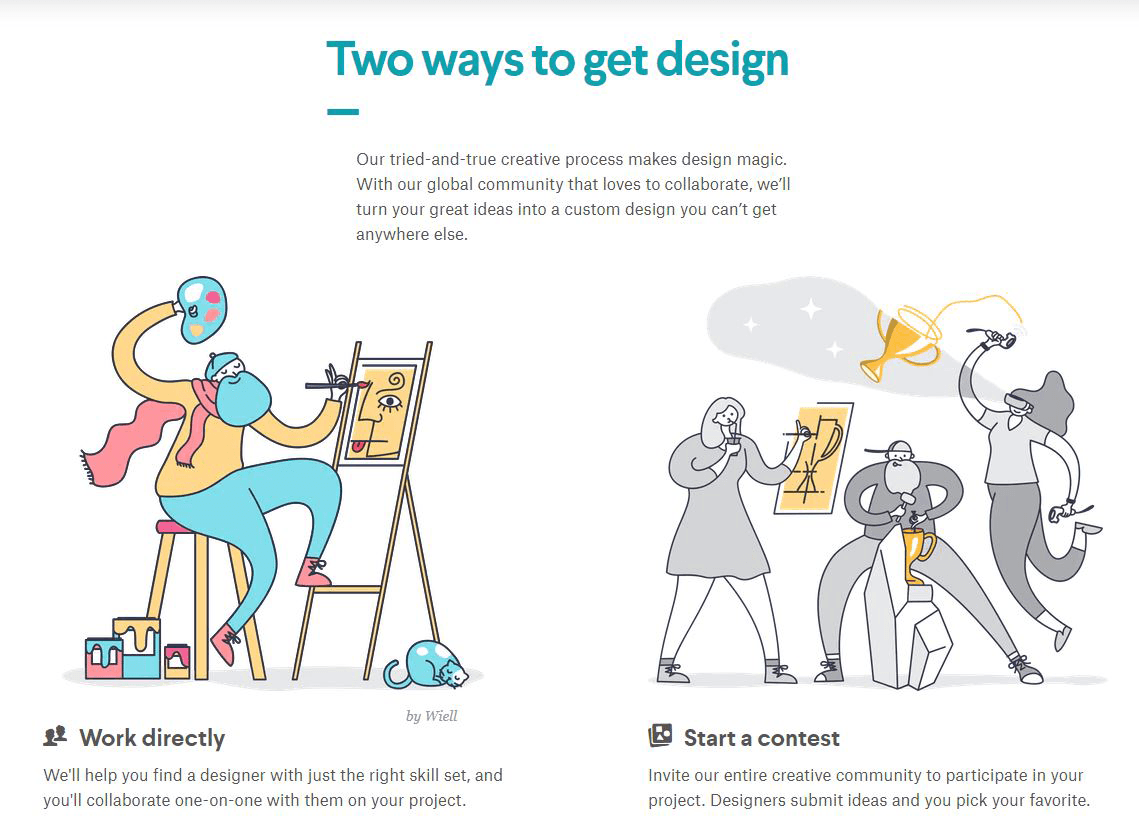
A felhasználok már ismerik a stock fotókat és unják is őket, ráadásul azt is tudják, hogy túl szépek ahhoz, hogy igazak legyenek. Ezért az egyedi illusztrációk segítségével nem csak hitelesebbek lehetünk, de értéket és egy egyediséget is sugárzunk. Egy másik ehhez hasonló design elem a kézzel rajzolt kabala használata.

Forrás: https://99designs.com/
Egyedileg megtervezett izgő-mozgó látványelemek és mikrointerakciók
A .gif formátum az elmúlt évek legnagyobb újra-felfedezése az online kommunikációban, ami ma már a professzionális webdesignban is egyre nagyobb teret hódít. Itt természetesen nem internetes mémek beágyazására kell gondolni, hanem animált grafikai elemek (illusztrációk, piktogramok) tervezésére és megjelenítésére. Ilyen elemekkel akár egyes munkafolyamatokat vagy jellemző munkafázisokat is lehet ábrázolni. Mi is ezt használunk a DOPPIO – Online marketing ügynökség főoldalán. Ugye, milyen szépek?
Mind az egyedi fejlesztésű weboldalak, mind a landing oldalak a felhasználói interakciók körül mozognak. A mikrointerakció kifejezés pedig azokra a kifinomultabb, extrább elemekre vonatkoznak, amelyek nem szükségesek, de jó, ha vannak, ugyanis a látogatókat „wow” élménnyel látják el. Ilyenek lehetnek a következők:
- Megerősítő üzenetek
- Lebegő hatások
- Oldalátmenetek
- Görgető animációk
- Hibaüzenetek

Kép forrása: https://dribbble.com/shots/4423493-Store-selected
Videós tartalmak
Ha egy kép többet mond ezer szónál, akkor egy videó többet mond ezer képnél. A felhasználói felmérések alapján a videók sokkal nagyobb elköteleződést generálnak a közzétevő irányába, mint a szöveges és/vagy képes megoldások.
A Crayon 1000 landing oldalt magába foglaló kutatása arról számol be, hogy összesen csak 14% használt valamilyen videós tartalmat annak ellenére, hogy a konverziós arányokat közel 80%-osan is megemelheti.
A hiányuk feltételezhetőleg annak köszönhető, hogy nagyon nehéz megtalálni az egyensúlyt a funkciójuk és a között, mennyire elterelhetik a figyelmet. Természetesen egy videó előállítása jelentősebb erőforrást igényel, mint a szövegírás vagy a grafikai munka, de a kulcs tartalmak (pl. az innovációs folyamat, egy jól felszerelt labor, vagy egy-egy munkatárs bemutatója) megfelelő elhelyezésével ez az elköteleződés jelentősen növelhető.

Kép forrása: https://www.mondelezinternational.com/
Hogyha videós tartalomban gondolkodunk, mindenképpen figyeljünk a következőkre:
- Legyen rövid és lényegre törő, a jól bevált 2 percnek itt is elégnek kell lennie.
- Legyen egy jól látható és nyilvánvaló lejátszás gomb, hogy azonnal egyértelmű legyen, videóról van szó.
- Direkt módon mutassuk be a terméket/szolgáltatást/amit szeretnénk.
- Kerüljük a félrevezető, irreleváns tartalmakat, animációkat.
- Használjunk képernyőfotókat, ha lehetséges és releváns.
- A videó végén lehetőleg szerepeljen CTA, ami egyezik a céloldaléval.
2019-ben népszerű webdesign trendek
Neo-minimalizmus
Több szempontból is előnyös, hogyha nem bombázzuk szét a látogatókat vizuális tartalmakkal. Például nem szórjuk szét a figyelmüket, így könnyebb információt gyűjteni az adott oldalról, mivel az attention span mindösszesen csak 8 másodperc. Ez az az időintervallum, amíg aktívan gyűjt valaki az oldalról információkat, így a minimális és egyértelmű navigáció előnyben részesített. Továbbá az oldal betöltési sebessége is jobb. Akár már egy egymásodperces késés is 7%-os konverzió csökkenéshez vezethet.

Kép forrása: https://www.apple.com/
Geometriai alakzatok
Négyzetek, körök, rácsok, vonalak, háromszögek. Mind-mind kombinációja határozott konnotációval rendelkezik a tudatalattinkban. Például a kör a teljesség, a szeretet, az energia és az erő absztrakt szimbóluma, ezért több cég ezzel is próbálja erősíteni a látogatók pozitív érzéseit. A négyzetek a minőség és a megfelelőség, az összhang, a stabilitás, bizalom szimbólumai. A háromszögek mozgást, irányvezetést jelképeznek. További geometriai alakzatok jelentései: https://designshack.net/articles/layouts/the-sometimes-hidden-meaning-of-shapes/

Forrás: https://www.similarweb.com/
Az alakzatok mögötti pszichológia alkalmazása révén a marketingesek tejtett módon is a megfelelő üzeneteket közvetíthetik. Továbbá a geometriai alakzatok az organikus alakzatokkal vegyesen alkalmazva pedig még inkább megnyerő stílust kölcsönöznek az oldalunknak és sokkal barátságosabbá is varázsolják őket.
Látványos színhasználat – a megfelelő helyeken
A fontos információk és az interaktív elemek (pl. gombok) kiemelése nagy szerepet játszik abban, hogy a felhasználók figyelmét a weboldalunk azon részeire tereljük, ahol számunkra fontos információk szerepelnek, illetve ahonnan tovább tudjuk őket terelni a megfelelő aloldalakra (pl. az állásajánlatok listájára, vagy a jelentkezési űrlapra).
A CTA (call to action) gombok kiemelésére fektessünk kifejezetten nagy hangsúlyt! Ha nem látják a felhasználók őket, akkor nem tudják mit kell csinálniuk, tehát nem is fogják megcsinálni. Íme néhány jól bevált módszer:
- A CTA gomb legyen nagy és könnyen olvasható, egyértelmű szöveggel.
- Használjunk kontrasztos színeket, hogy a CTA kiemelkedjen.
- A CTA az oldal közepén szerepeljen.
- Használj nyilakat, geometriai alakzatok (vagy embereket, figurákat), amik a CTA-ra mutatnak.
- Ha egy nagyobb méretű oldalról van szó, akkor minden egyes teljes görgetésnél legyen látható egy CTA gomb. Például, egy főoldal esetében sok mindent akarunk elhelyezni, hogy meggyőzzük a látogatóinkat (információk, képek, videók, társadalmi bizonyítékok). Ezért kiemelten fontos, hogy minden teljes görgetésnél, legyen elérhető egy CTA gomb, amely szó szerint készen áll a lekattintásra, amint a felhasználót sikerült meggyőznünk.
- Felbukkanó ablakok (pop-up) megjelenésekor az oldal többi részét szürkítsük ki.

Forrás: https://www.spotify.com/hu/
Szürkeárnyalatos színpaletták
Ezek a paletták leginkább a művészi és vizuálisan dinamikus oldalakhoz kiválóak. Komoly és elgondolkodtató design benyomását keltik. A fekete-fehér képanyagok egyik sajátossága, hogy a hangsúlyos színeket még jobban kiemelik.
Ismerd meg a DOPPIO Creative Online Marketing Ügynökség munkáját, nézd meg referencia munkáinkat és kérj ajánlatot projektedhez még ma!